Closed
Description
- I searched through existing issues.
- I have looked through docs at https://vuejs.github.io/vetur/
Info
- Platform: Win
- Vetur version: 0.9.3
- VSCode version: 1.14.2
Problem
Sorry if this was already brought up, but I can't seem to find this mentioned in other issues.
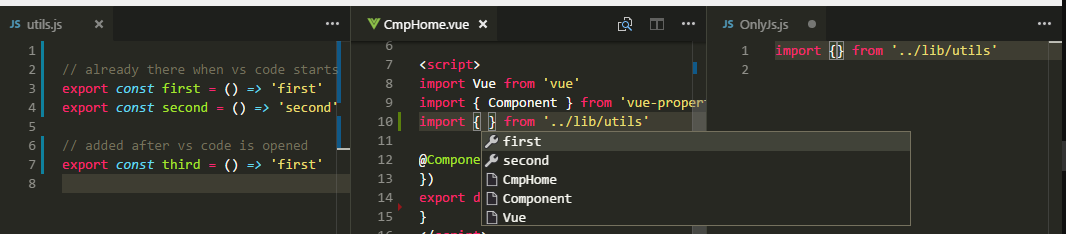
In a .vue file, VS Code intellisense fails to retrieve exported members that have been added after the language server has started. third doesn't show up in the list.
From a plain .js file intellisense shows all exported members
Other that obviously closing and reopening VS Code, I found that changing the lang attribute in the script tag does refresh the list of exported members, while closing and reopening the file has no effect.
This happens for both js/ts.
Happy to provide additional details if needed.